Next.js customer support plugin
September 9, 2024

Implement chat support in your Next.js applications
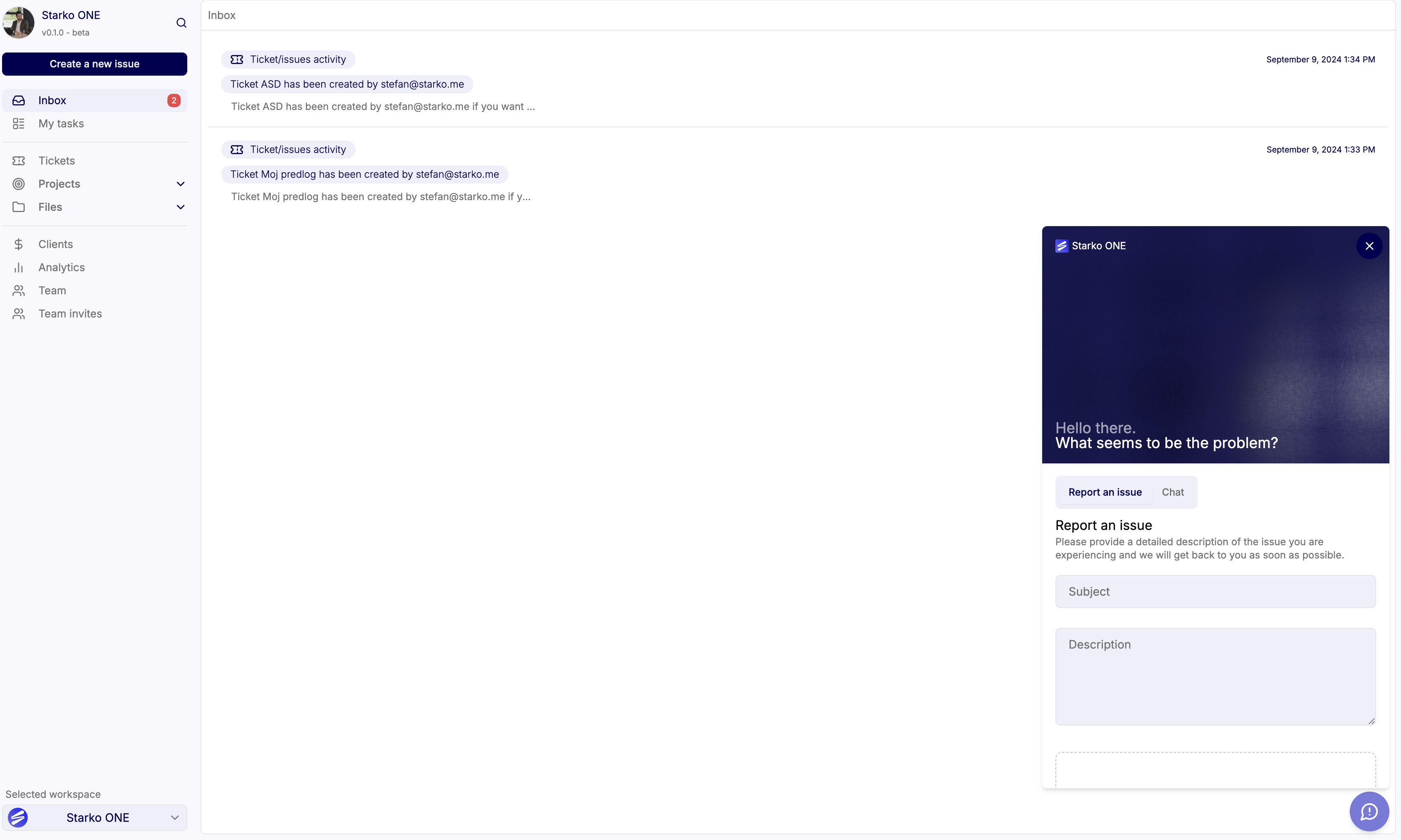
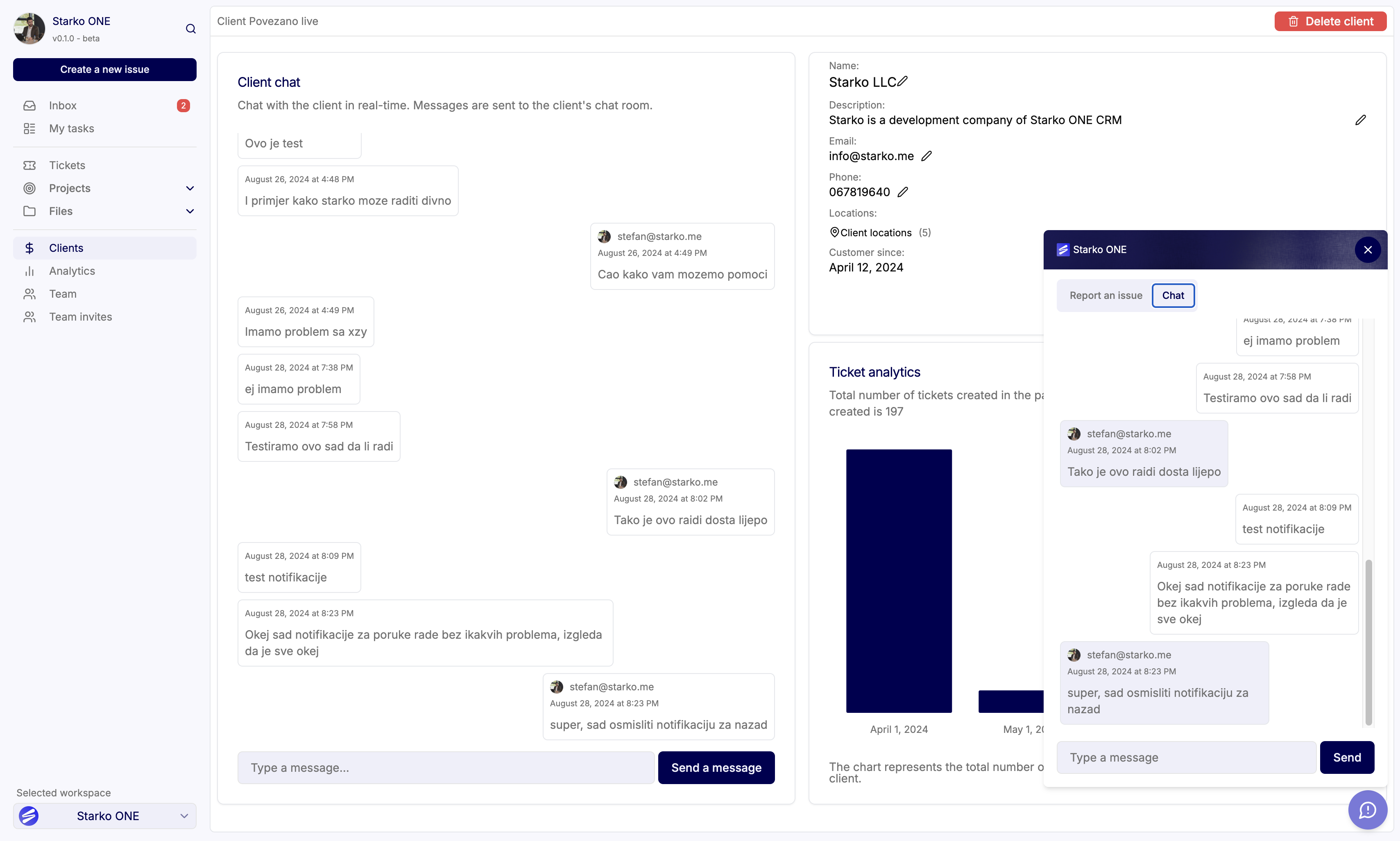
In the newest update we bring you an easy to use chat/ticket reporting component for your NextJs applications - it's meant to serve as an easy to use customer communication tool thro which you can provide better support, chat with your clients or just make it easy to report problems.

How it works?
The chat component is an installable npm package that is already prepared to use - you can also customise it thro passing props thro the component. To make it even easier to use you can implement custom workflows thro the usage of already pre-made server actions.
The package has been made thro two separate entities
- Client component (includes general client side logic and styles required for the proper usage of the component)
- Server actions (include all logic that is required to communicate with our services safely)
The client component has been built with tailwind and Shadcn ensuring that everything is accessible by default - keep in mind that we will include more options in the future as the plug slowly evolves.
Installation
To start using it in your apps you can first install the npm package as shown
npm install starko-plugthe next step would be integrating the components within your Layout.tsx (make sure that the component is included within the server side/ server rendered page/layout ect).
import {
StarkoTicketButton,
createTicketFunction,
getWorkspaceInfo,
createClientFunction,
getChatMessages
} from 'starko-plug';
import 'starko-plug/dist/index.css';
export default function RootLayout({
children
}: Readonly<{
children: React.ReactNode;
}>) {
return (
{children}
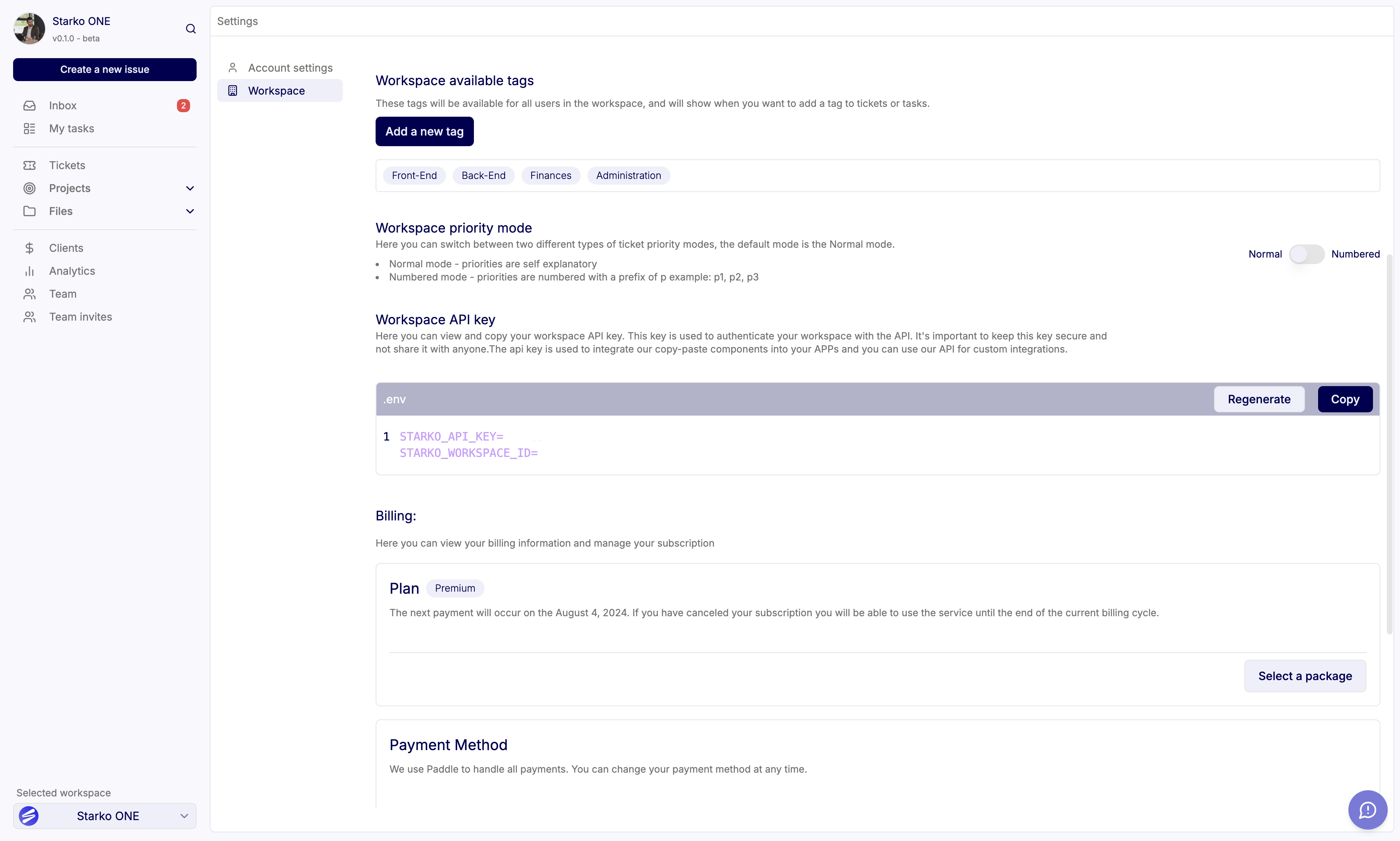
After this you can go and create your .env file, to find your API keys please visit the settings page of your workspace.

Finish
And that would be it, feel free to chat with your clients without any barriers, you will be notified as soon as someone send a message to your website, it's simple, easy and free

Subscribe to our newsletter
Subscribe to our newsletter to get the latest updates on our product and the industry